今天把昨天收尋到的放入到Todolist組件,讓Todolist專門用來顯示結果,用Searchbar用來收尋。
import React from 'react';
import Searchbar from './Searchbar'
import Todolist from './Todolist';
class App extends React.Component {
constructor(props) {
super(props);
this.state = {
data:[
'apple',
'banana',
'orange',
'purple',
'seal',
'egg',
'mouse'
],
item:[],
};//內部自定義的變數
}
searhItem = (x) => { //拿到子組件的收尋文字
let searhText = this.state.data.filter ((item)=>{
return item.toLowerCase().indexOf(x.toLowerCase()) !== -1
}); //代表有找到
// console.log('searhText', searhText);
if(searhText.length > 0 ){ //代表收尋陣列有值
console.log("代表收尋陣列有值",searhText);
this.setState({
item:searhText //存到陣列
})
}
if(searhText.length === 0 ){
// console.log("沒有值",this.state.searhitem);//空輸入
this.setState({
item:this.state.data//就把備份資料加入
})
}
if(x === ''){ //還原備份
// console.log(" '' ",this.state.searhitem);//空字串
this.setState({
item:this.state.data//就把備份資料加入
})
}
}
render() {
const {searhItem,} = this;
return(
<div>
<Searchbar onsearh ={searhItem}/> {/* 從子組件 接收onsearh事件 */}
<Todolist item={this.state.item} />
</div>
);
}
}
export default App;
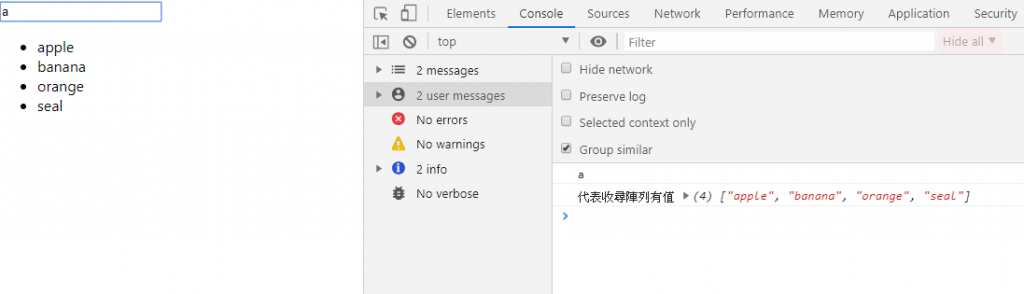
這樣就可以把收尋跟負責顯示的組件組合起來了。
如圖
這個輸入框先新增後,抓到輸入值存到state,之後會有用。
import React from 'react';
import Searchbar from './Searchbar'
import Todolist from './Todolist';
class App extends React.Component {
constructor(props) {
super(props);
this.state = {
data:[
'apple',
'banana',
'orange',
'purple',
'seal',
'egg',
'mouse'
],
item:[],
content:''
};//內部自定義的變數
}
handleContent = (e) => {
this.setState({
content: e.target.value
});//改變 State name
}
searhItem = (x) => { //拿到子組件的收尋文字
let searhText = this.state.data.filter ((item)=>{
return item.toLowerCase().indexOf(x.toLowerCase()) !== -1
}); //代表有找到
// console.log('searhText', searhText);
if(searhText.length > 0 ){ //代表收尋陣列有值
console.log("代表收尋陣列有值",searhText);
this.setState({
item:searhText //存到陣列
})
}
if(searhText.length === 0 ){
// console.log("沒有值",this.state.searhitem);//空輸入
this.setState({
item:this.state.data//就把備份資料加入
})
}
if(x === ''){ //還原備份
// console.log(" '' ",this.state.searhitem);//空字串
this.setState({
item:this.state.data//就把備份資料加入
})
}
}
render() {
const {searhItem,handleContent} = this,
{content} = this.state;
return(
<div>
<label>文字輸入</label>
<input type="text"
placeholder="addItem..."
value={content}
onChange={handleContent}
/>
<br/>
<Searchbar onsearh ={searhItem}/> {/* 從子組件 接收onsearh事件 */}
<Todolist item={this.state.item} />
</div>
);
}
}
export default App;
如圖:
今天先這樣,對了Todolist如果忘了是什麼的話可以到這裡看一下。
https://ithelp.ithome.com.tw/articles/10224583
參考資料:自己
